Complete backend and database under 15 minutes for any application! (React / Angular / Vue) AWS Amplify Admin UI 🔥 - Getting started
What? 🤔
- AWS recently released Amplify Admin UI, which enables you to seamlessly create back-end and cloud databases for your next project!
- Supported for: web, android, iOS
- Support for Android: Java, Kotlin
- Support for iOS: SwiftUI
- Frameworks support for web: React, Angular, Vue
How? 💭
- Install the node package manager
Install AWS amplify CLI as:
npm install -g @aws-amplify/cliHead over to Amplify Admin

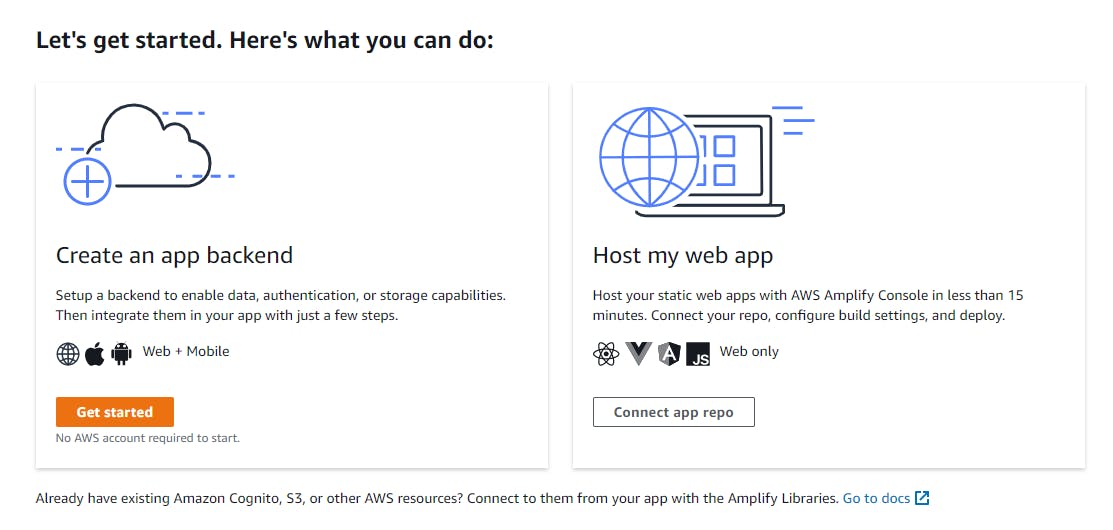
- And click "Get started"

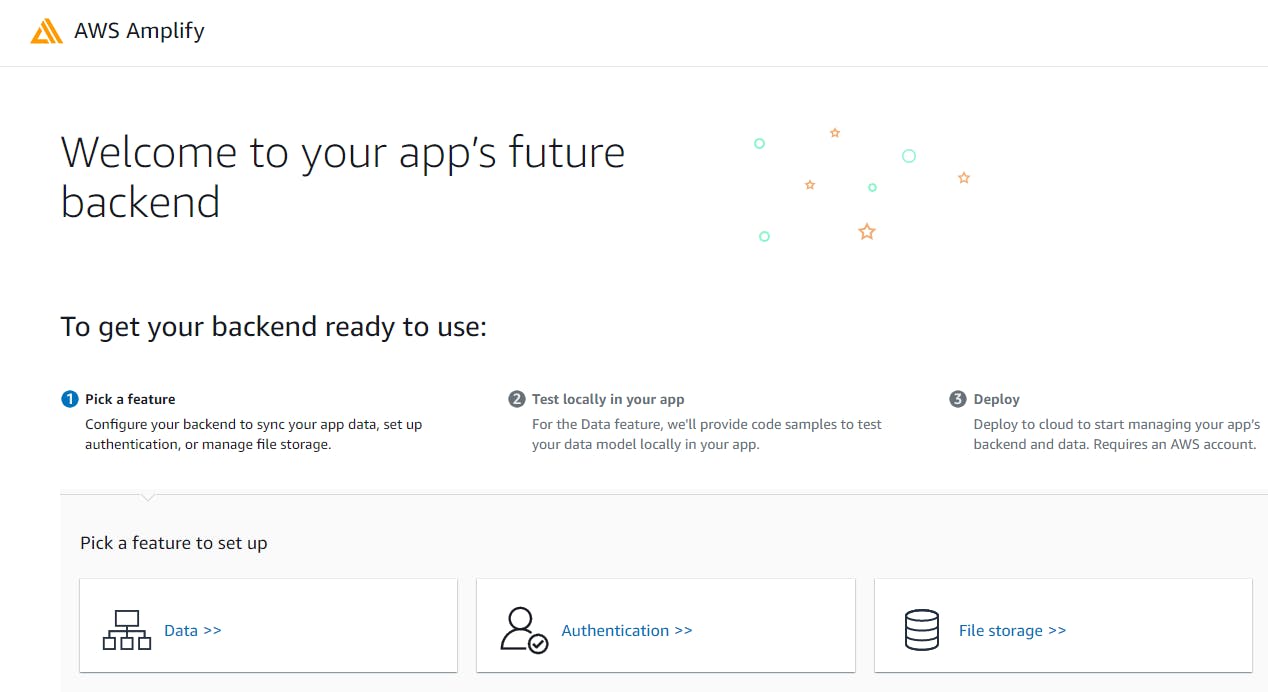
You will see something like the above picture, now if you don't have an AWS account you can try this out by selecting "Data" and a local sandbox will be created for you.
After selecting data, you will be asked to select a scheme, for this post I will go with "blank schema" because we want to create our own.
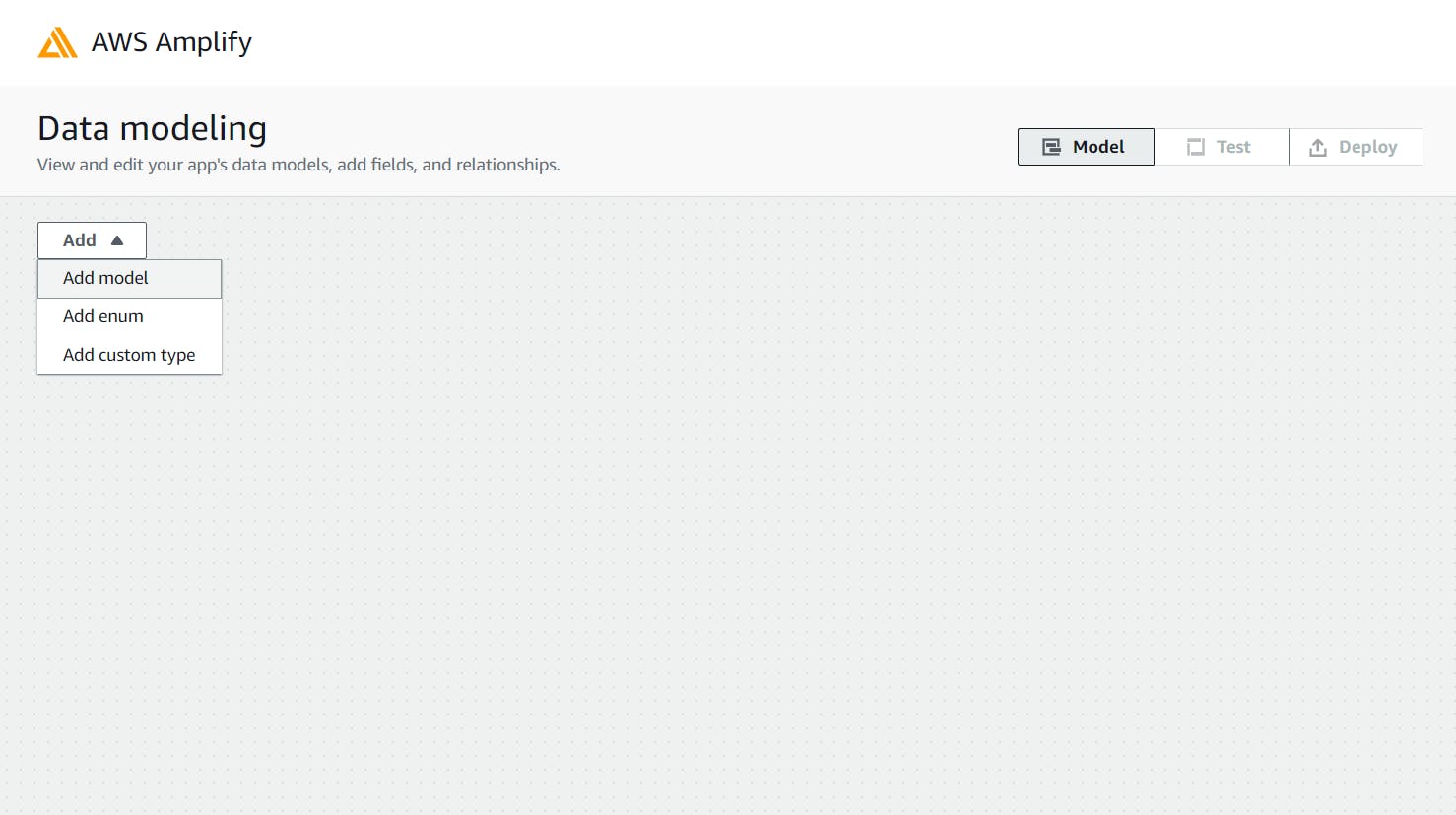
Now let's add a model. Amplify follows a NoSQL DB. So, here the model is relatable to a table in SQL

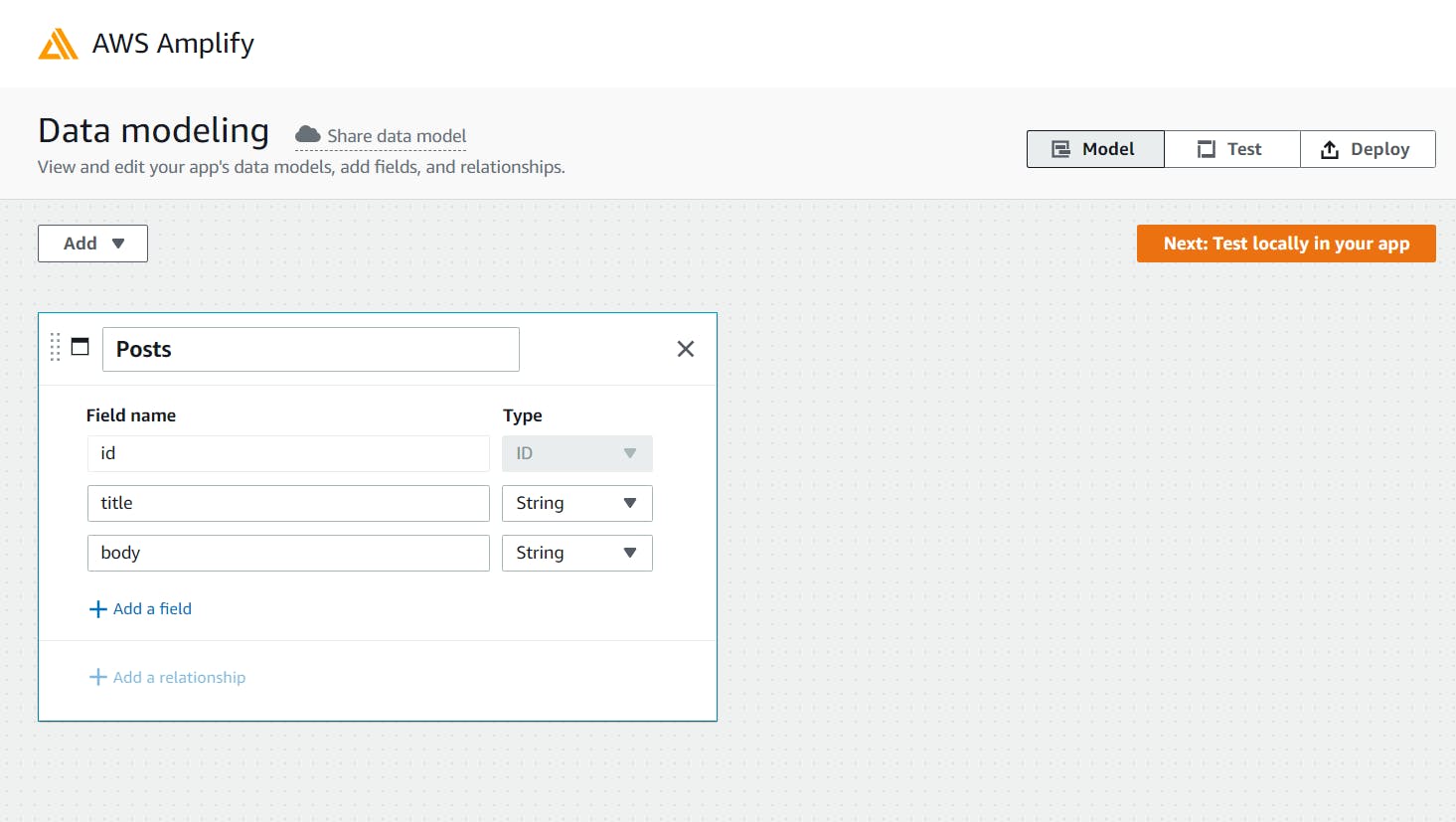
- After adding a model, you can create its fields, as I did:

Now we'll go for testing this model in our application, to proceed further select the button in the top right corner, which says "Next: Test locally in your app"

Testing
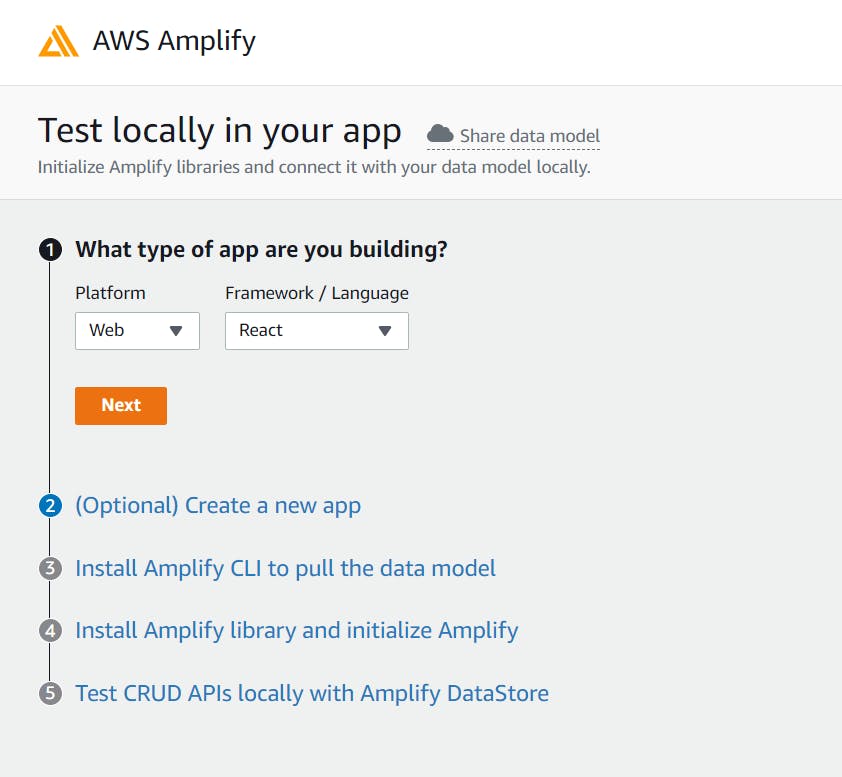
- You can select any of the supported platform and framework you like, for this post I will be selecting Web as the platform and React as a framework.
- After selecting the platform and the framework. Click next and follow the step mentioned there.
- Now as you have AWS amplify installed, and your application setup, it's time for pulling the amplify sandbox configurations into your application.
amplify pull --sandboxId your-sandbox-id-here-without-quotation-marks - Now, install aws-amplify and typescript library to your react application.
npm install aws-amplify typescript - Use the following code in index.js, to configure your application
import Amplify from 'aws-amplify'
import awsconfig from './aws-exports'
Amplify.configure(awsconfig);
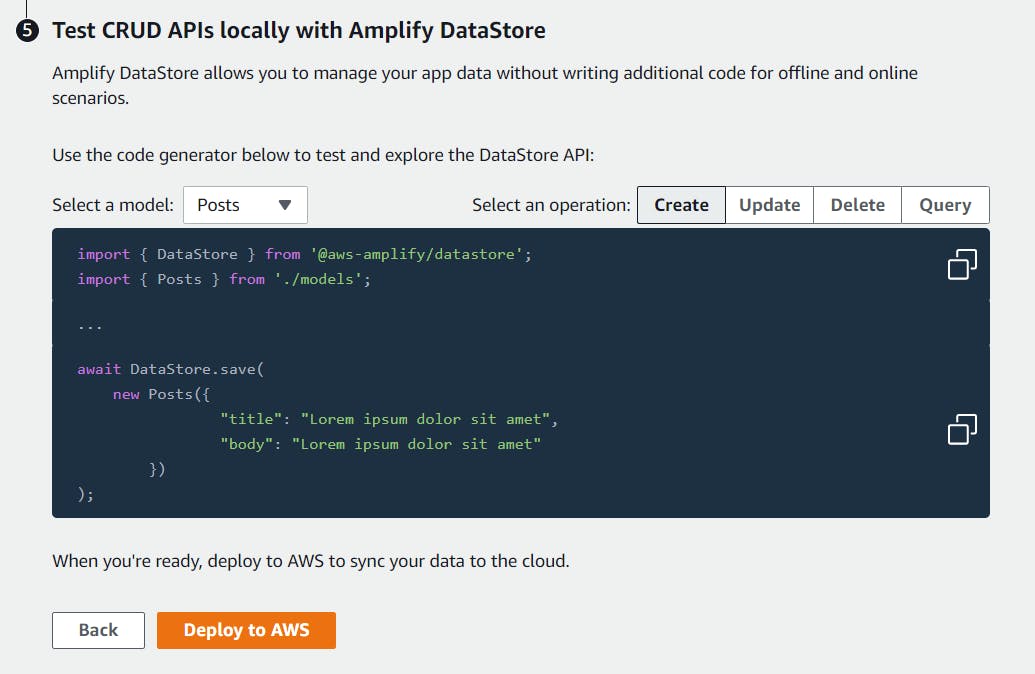
- Now we are ready to test ours react application with AWS Amplify.

You can play around and test the various CRUD operations locally to see how it all works and later you can deploy it to the cloud ( need an AWS account for this ).
That's all for this blog post, will see you in the next post, with another awesome and useful resources to share with the community. 😄
- Feel free to connect with me on Twitter @ amaancodes