Intro 😃
Hey folks! building awesome and pixel-perfect front-end projects have always been a thrilling drive for any web developer. So, here I am to share a successful approach to creating those web pages. 📄⚡

Writing the HTML structure in a planned way ✍
- Make reusable structure
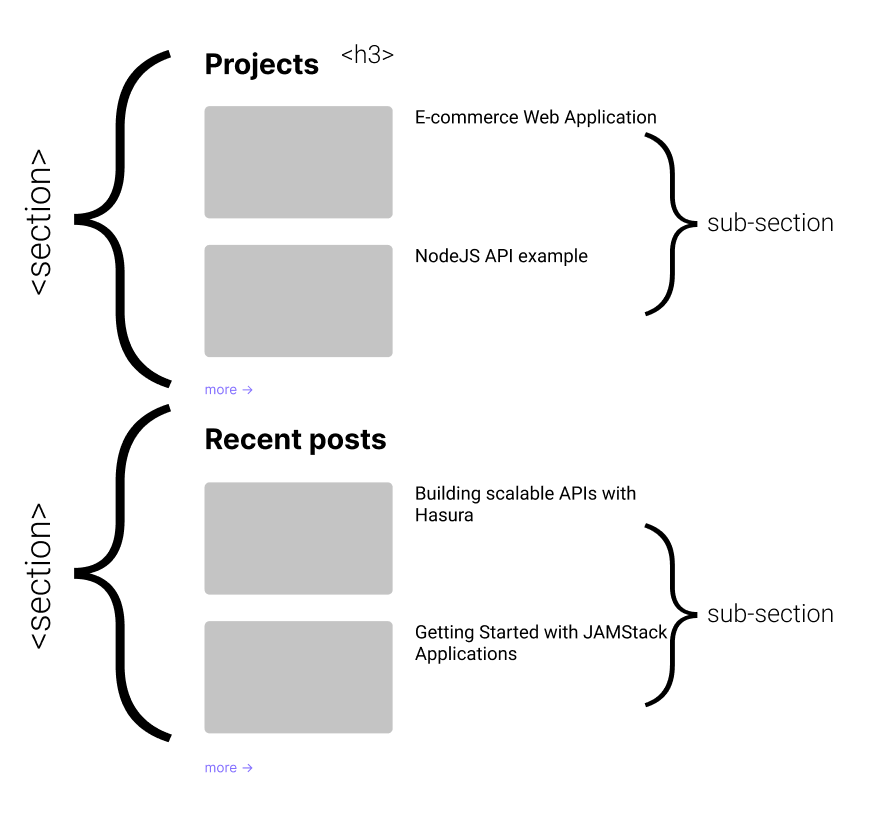
The below-given image has two sections and sub-section which are similar and reusable from a structural perspective

It's a lot easier here to map data being fetched from some database having information about the recent posts and projects. Moreover, this approach reduces the time and space spent on writing the code.
- Use clean and human-readable tags ✨
for example:
<!-- a clean approach -->
<section>
<article>
<header>
<p>
</p>
</header>
</article>
</section>
<!-- a less human-readable approach -->
<div class="section">
<div class="article">
<div class="header">
<p>
</p>
</div>
</div>
</div>
PS: not against using classes here, it just varies from case-to-case, but using Semantic HTML is always a great way to write your HTML code. 😄
Styling CSS tips 💅
- Use percentage or viewport relative terms to define element size. Such that it contributes towards being a responsive design.
// prefer this
.container {
width: 100%;
height: fit-content;
}
// NOT THIS
.container {
width: 1024px;
height: 100px;
}
Chase symmetry in design, it's really important.
Having a consistent, clean, and minimalistic web page gains more attraction and users over having a web page overpowered with content and animations.
Lastly, having a brand color impacts the feel and look of the web page.
Primary color, a secondary color, and text color.
Keep the above things consistent, have enough whitespace, let the code and design breathe!
Woah, had enough tips for this blog see you in the next post, stay tuned! 👨💻 Take care, happy coding folks! 😎
Follow me on Twitter@amaancodes🕊